
wordpress 完全攻略ガイド
プログを新しく始めようと思っても右も左もわからず何をすればいいかわからないケースが多いと思います。
ブログの開設ははじめの一歩がとても大切です。
何も知識がない人でも一歩踏み出して継続すれば誰でも収益化まで持っていくことができます。
この記事では、ブログの作成を挫折しないよう、wordpressでのブログの開設からページの作成、収益化までの流れを1から細かく解説します。
この記事を参考にして、ブロガーへの一歩を踏み出しましょう。
この記事を画像付きでよりわかりやすくしたアップデート版の記事がありますので、以下の記事に移動することをおすすめします↓
wordpress 開設前の準備( 初期設定 1 )
1、wordpress.orgを利用する
wordpressにはwordpress.orgの他にwordpress.comがありますが、インストール方法が難しく、機能が制限されるためwordpress.comで契約しないように注意しましょう。
初めてブログを開設される方が間違えやすい箇所ですのでwordpress.comで契約しないように注意しましょう
2、開設に必要なサーバーとドメインを取得する
webサイトを開設する上で「サーバー」と「ドメイン」は必須です
●ドメインの取得
ドメインの取得は基本的にお名前.com ![]() を利用しましょう他のサービスよりも格安で独自ドメインを取得することができます。後ほど紹介するサーバーでも取得できますが、コスト面を考えるとお名前.comがおすすめです。
を利用しましょう他のサービスよりも格安で独自ドメインを取得することができます。後ほど紹介するサーバーでも取得できますが、コスト面を考えるとお名前.comがおすすめです。
以下の画像をクリックしていただくことで初回無料でドメインの取得をすることができます↓
次のエックスサーバー ![]() の契約でドメインを取得する場合はドメインを取得する必要はありません
の契約でドメインを取得する場合はドメインを取得する必要はありません
●サーバーの契約
wordpressで使用するサーバーはエックスサーバー ![]() が圧倒的におすすめです。
が圧倒的におすすめです。
国内シェアNo.1の人気のレンタルサーバーなだけあって機能やサービスがとても充実しています。
筆者もサーバー選びを慎重に行い、実際に多くのサーバーを試しましたが、エックスサーバーは設定が比較的容易でコストも抑えて運用することができます。
また、エックスサーバーにはいくつかのプランがありますが、ブログの運営では一番安いスタンダードプランで問題ありません。
以下の手順で契約することができます↓
1、エックスサーバー新規申し込み
2、各種情報入力
3、決済情報入力
4、エックスサーバーからのメール受信
5、契約完了
wordpressクイックスタートを利用することで「レンタルサーバーの契約」「ドメイン取得」「word pressのインストール」等、ブログ開設で必要な初期設定を全てやることができるので、初期設定のプロセスを飛ばしたい方はこちらで契約することをお勧めします。(この場合、お名前.comでのドメイン取得は不要です)
また、収益化も念頭においている場合はアフェリエイト広告を掲載するためのサイト「A8.net![]() 」にも登録しておきましょう。
」にも登録しておきましょう。
まだブログを作成していなくても登録することができます。
wordpress の開設( 初期設定 2 )
サーバーとドメインの取得が終わったらいよいよ初期設定に入ります。
1、お名前.com ![]() 側での作業
側での作業
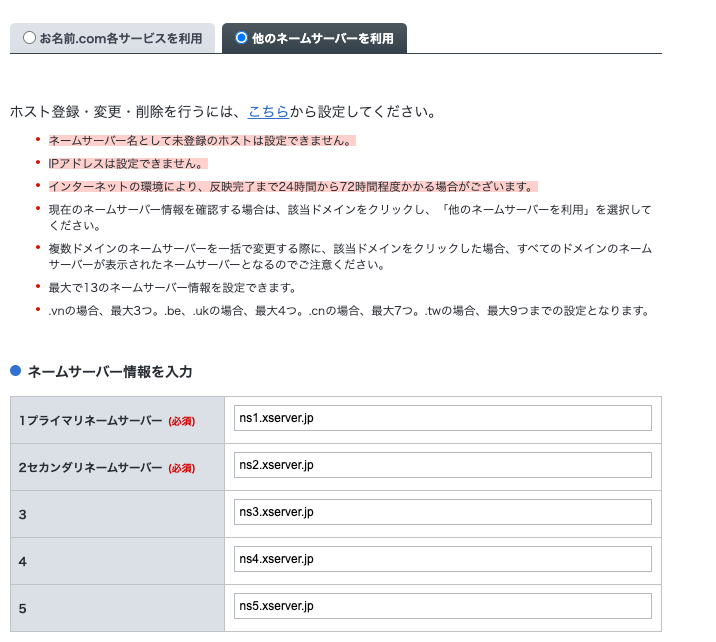
お名前.comのマイページにログインし「ネームサーバーの設定」- [ネームサーバーの設定] -「他のネームサーバーを利用」を選択し以下のようにネームサーバーを設定します。

ネームサーバー1
ネームサーバー2
ネームサーバー3
ネームサーバー4
ネームサーバー5
ns1.xserver.jp
ns2.xserver.jp
ns3.xserver.jp
ns4.xserver.jp
ns5.xserver.jp
2、エックスサーバー ![]() 側での作業
側での作業
●独自ドメインの追加
独自ドメインとエックスサーバーを連携させる必要があります。
1、エックスサーバにログインし、「サーバー管理」からサーバーパネルにアクセス
2、サーバーパネルのドメイン設定から「ドメイン設定の追加」に進み、お名前.comで入手したドメインを入力する
・無料独自SSLを利用する
・高速化・アクセス数拡張機能「Xアクセラレータ」を有効にする
のチェックボックスを有効にして「確認画面へ進む」を選択してください
●WordPressをインストール
サーバーパネルの「WordPress簡単インストール」をクリックし、ドメイン名の右側にある「選択する」をクリックし、「Wordpressインストール」を選択してください
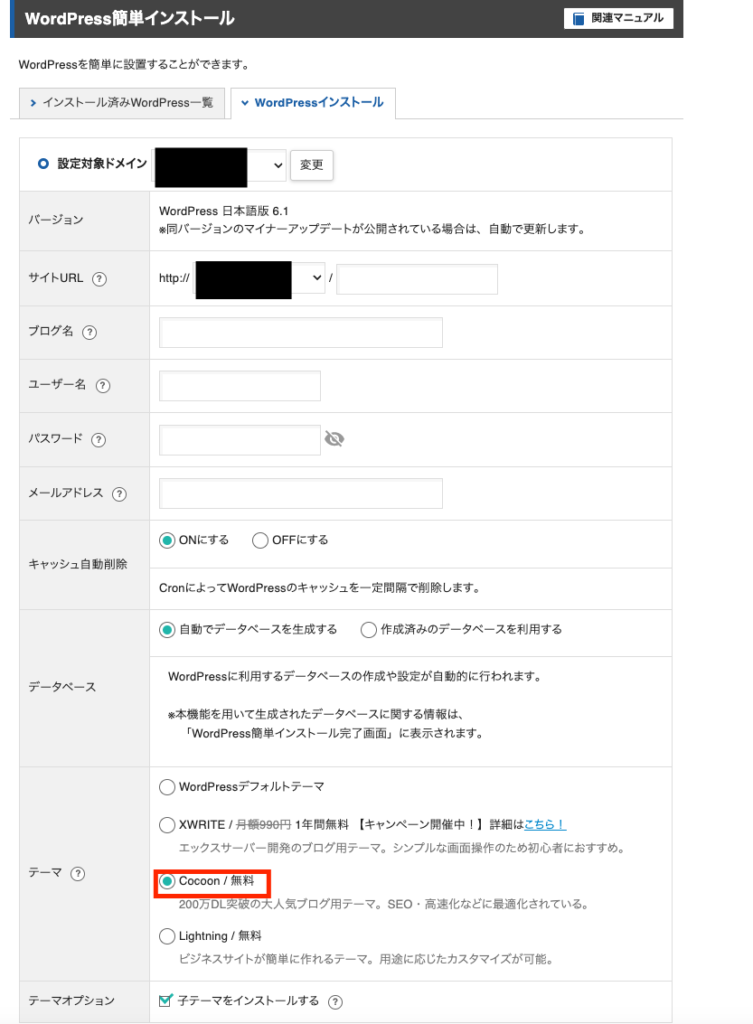
以下のような画面が表示されたら必要事項を記入してください(画像の下に詳細を記載しています)

(詳細)以下の項目を入力します。
・サイトURL:そのままで良い
・ブログ名:自由に設定(後で変更できます)
・ユーザー名:自由に設定(wordpressにログインする際のID)
・パスワード:自由に設定(wordpressへのログインパスワード)
・メールアドレス:自由に設定
・キャッシュの自動削除:ON
・データベース:自動でデータベースを生成する
・テーマ:Cocconを選択(エックスサーバーに契約すると無料で利用できるテーマでとてもおすすめ)
・テーマオプション:子テーマをインストールするにチェックを入れる
wordpress でのホームページ作成( 初期設定 3 )
1、WordPressにログイン
上記でwordpressをインストールした後「http://ドメイン名/wp-admin」というURLが表示されますのでそのURLにアクセスします。
wordpressインストール直後はアクセスできない可能性があります。
その場合は時間をおいてアクセスしてください。(ドメインのネームサーバーの設定に少し時間がかかります)
※すぐにアクセスできるケースもありますが、長くても2時間ほどでアクセスできるようになります。
上記で入力した「ユーザー名」と「パスワード」を入力するとログインすることができます。
2、URLを変更
wordpressログイン後、URLを「http」から「https」に変更します。(セキュリティ対策のため)
・wordpress管理画面の「設定」-「一般」を選択
・wordpressアドレスとサイトアドレスを「https」に修正
・画面下の「変更を保存」をクリック
一度ログアウトされるため、再度ログインをする必要があります。
3、パーマリンクを設定
パーマリンク(ページごとに割り当てられる固有のURL「https://xxx.com/□」の「□」がパーマリンク)を指定します。
・wordpress管理画面の「設定」-「パーマリンク」を選択
・パーマリンクを変更
・「変更を保存」をクリック
パーマリンクは一度設定したら変更できません。(実際にはできるが、SEOに悪影響があるため変更しない)
基本的に「投稿名」を選択する形で問題ありません
4、テーマを選択
wordpressインストール時にCocoonを選択した場合はCocoonを使用します。
Cocoonは有料テーマ並みに操作、カスタマイズ性が高いです。
他のテーマで使用したいものがすでに決まっている場合はそちらを使用してください
5、プラグインをインストール
推奨プラグイン↓
・Akismet Anti Spam:スパムコメントから保護
・All in One SEO:SEO対策
・BackWPup:wordpressのバックアップ
・EWWW Image Optimizer:画像サイズの圧縮
・Google XML Sitemaps:サイトマップ作成
・SiteGuard WP Plugin:セキュリティ対策
・Contact Form 7:お問合せフォームの設置
・WP Fastest Cache:wordpressの高速化
・Highlighting Code Block:テックブログを書く人におすすめ
6、ページの作成
ページの作成は主に「固定ページ」や「投稿」で作成を行います。
●固定ページ
「固定ページ」-「新規追加」
webサイトに固定して表示させるためのページです。
- プライバシーポリシ
- 運営者情報
- お問い合わせフォーム
を入力するとより良いです。
またお問合せフォームはインストールした「Contact Form 7」を使用できます。
●投稿
「投稿」-「新規追加」
基本的にデフォルトで設定されている「ブロックエディタ」を使用します。
最初は使いづらく、使いこなせないと感じるかもしれませんが、慣れると素早く記事を作成できるようになります。
●メニュー作成
「外観」-「メニュー」-「新規メニューを作成」-「変更を保存」
メニューを作成することで「投稿」や「固定ページ」で作成したコンテンツを確認できるようになります。
その他の細かな作成方法につきましては、当サイトの画面上部のメニューにある「wordpress」の記事内の情報やその他のサイトの情報を参考になさってください。
※当サイトではwordpressのページ作成方法についての情報を随時アップしていく予定です。
wordpress で作成した記事を検索エンジンに表示する( 初期設定 4 )
作成したページを検索エンジン上に載せる上で「google search console」と「google アナリティクス」は欠かせません
Google Search Console
googleサーチコンソールではサイトを検索エンジンに乗せる際の申請やユーザーがサイトに来る前の情報を分析できます。
手順
・Googleサーチコンソールにアクセス
→googleアカウントのIDとパスワードを入力
・自分のサイトのトップ画面のURLを「URLプレフィックス」に入力
・「設定方法」-「Google Analyticsとの連結」を選択
・「確認」をクリック
作成したサイトを検索エンジンに載せる場合、画面上部にある検索に載せたいページのURLを入力し、「公開URLをテスト」をクリック。問題なければインデックス登録をリクエストする(リクエスト回数は1日10回まで)
リクエストから数時間〜数日でgoogleの検索エンジンに表示されるようになります。
リクエストは1URLにつき一度で問題ありません(複数回リクエストしても意味はなく1日の上限も決まっているため何度も申請しないようにしましょう)
Google アナリティクス
googleアナリティクスはアクセス解析ツールです。(無料)
ここで分析を行いPV数の向上を目指しましょう。
手順
・Googleアナリティクス公式ページにアクセス
→googleアカウントのIDとパスワードを入力
・「管理」-「プロパティを作成」
→プロパティ名:ブログ名、レポートのタイムゾーン:日本、通貨:円 に設定
・ビジネス概要は「小規模」、利用目的は一番上にチェック
・データストリーム設定「ウェブ」を選択
・google アナリティクスを使用するブログのURLとブログ名を入力し「ストリームを作成」
・画面右上に表示される「測定ID(G-X…)」をコピー
・テーマに測定IDを貼り付ける
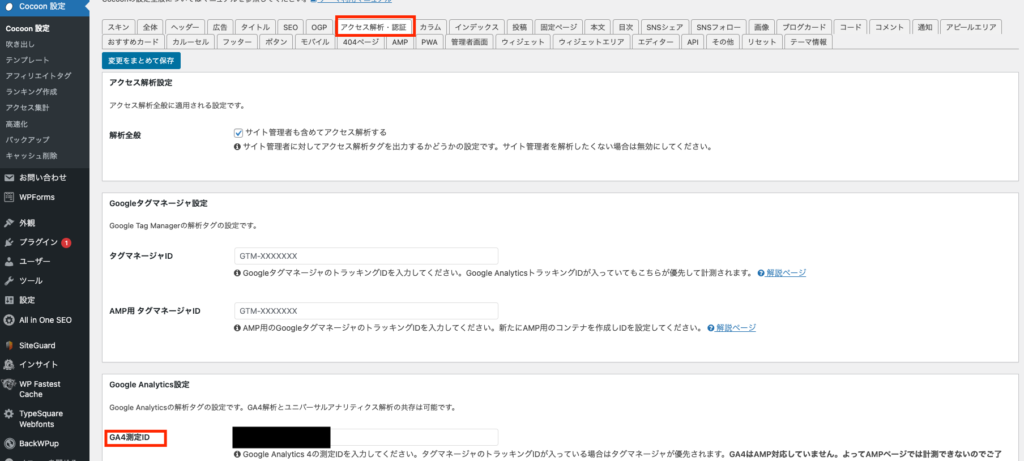
→Cocconのテーマを使用している場合はwordpress管理画面の画面左にあるメニューに表示されている「Cocoon設定」-[Cocoon設定]を選択し、「アクセス解析・認証」内の「GA4測定ID」に入力

収益化 をする( 初期設定 5 )
サイトを収益化させるためには広告をつける必要があります。
サイトに広告をつけるためにA8.net ![]() に登録しましょう(無料)
に登録しましょう(無料)
・メールアドレスの登録
→icloudメールやキャリアメールを使用するとメールが届かない現象が報告されているようです。
そのため、gmail等を利用して登録することをおすすめします。
・仮登録のメールを送信したら登録したメールアドレスを確認し、メールに記載されているURLをクリック
・基本情報を入力
→ブログをまだ作成していない場合は「サイトをお持ちでない方」をクリックし無料のファンサイト作成画面に遷移します。ブログの作成が完了している場合は「サイトをお持ちの方」をクリックします。
○サイトをお持ちの方を選択した場合
・サイト名:運営しているサイト名
・サイトURL:ブログのURL
・サイトカテゴリ:一番近いカテゴリを選択
・運営媒体:ブログやホームページの場合は左、メルマガの場合は右を選択
・サイト開設日:サイトを開設した日
・月間訪問者数・・月間ページビュー数:正直な数字を入力したほうが良いです(0だったり少なくても問題ありません)
・サイト紹介文:自由に記載
→テンプレート
「当サイトは、20代エンジニア(自己紹介)が、ガジェット、開発者向けのノウハウ、ブログ運営(カテゴリを記載)の情報を、サイト訪問者が参考にできるようなユーザーファースト視点で発信しています。」
赤マーカーの部分をご自身の内容に置き換えることができます。
・口座情報の入力
→手数料がゆうちょ銀行以外高いため、ゆうちょ銀行をおすすめします。
最後に
以上が収益化までの道のりになります。
成果が出るまでには数ヶ月〜1年程かかることもありますが、粘り強く運営し続ければ必ず成果は出てきます。
途中で挫折してしまう人が多数ですが、一歩踏み出して継続すれば、どんどん収益も伸ばしやすくなっていきます。
「継続は力なり」
収益化まで辛抱してブロガーへの一歩を踏み出してみませんか。
さらにwordpressに関する知識を深められたい方へ
さらにwordpressに関する知識を深められたい場合、筆者も利用しているUdemyで学習することをお勧めします。
参考までに、おすすめのプログラムをご紹介します。
【予算が多めにあり、wordpressの勉強にお金をかけれる方】
・ちゃんと学ぶ、WordPress テーマ開発講座
→オリジナルのウェブサイトを作る上での知識を深くまで身につけることができるようになります。
少し値段は張りますが、それ以上の価値を感じることのできるプログラムです。
【初めはそこまでお金をかけずに勉強されたい方】
・【2023年】はじめてのWordPress入門講座【基礎知識・使い方・管理保守・トラブル対応】
→一つ目のプログラムほど深くまで知識を身につけることはできませんが、基礎知識から、保守管理、トラブル対応まで、サイト運営の基礎を作る上ではとても役立つプログラムです。
以上が筆者おすすめのプログラムです。ご自身の状況にあったプログラムの受講にぜひチャレンジしてみてください。
上記以外の講座を購読されたい場合は以下のリンクから一覧ページに飛ぶことができます。
UdemyのWordPress一覧ページはここから
ぜひご活用ください!



コメント