
トップページ作成 ブロックエディタの使い方
この記事ではトップページを作成するにあたって使用するブロックエディタの使い方について解説します。
固定ページ、投稿の作成を始める前に
こちらの記事を読む前に、wordpressの「1〜収益化するまでの方法」について詳しく知りたい方は以下の記事を読むことをお勧めします。
収益化まで繋げるためには何をすれば良いかなどの情報を一から詳しく知ることができます。
こちらの記事で下地を整えた後に固定ページの作成をしていただくことをお勧めします。
本気でブログを始められたい方はぜひご確認ください↓
【まずは月1万円を目指そう!】副業ブログの始め方と稼ぎ方 wordpress ブログ
ブロックエディタとは?
ブロックエディタは「固定ページ」や「投稿」を作成する際に使用できます。
今回はトップページのため、「固定ページ」で作成を進めたいと思います。

従来のwordpress(WordPress4.xまで)でのブログ作成は「クラシックエディタ」というものが使用されていましたが、現在(WordPress5.0以降)は「ブロックエディタ」が標準となって使用されています。
最初は使いづらく、使いこなせないと感じるかもしれませんが、ブログは「ブロックエディタ」で作成するようにしましょう。
慣れるとクラシックエディタより一段と素早く記事を作成できるようになります。
ブロックエディタの使い方
当サイトのトップページをサンプルにトップページの作り方を解説していきたいと思います。
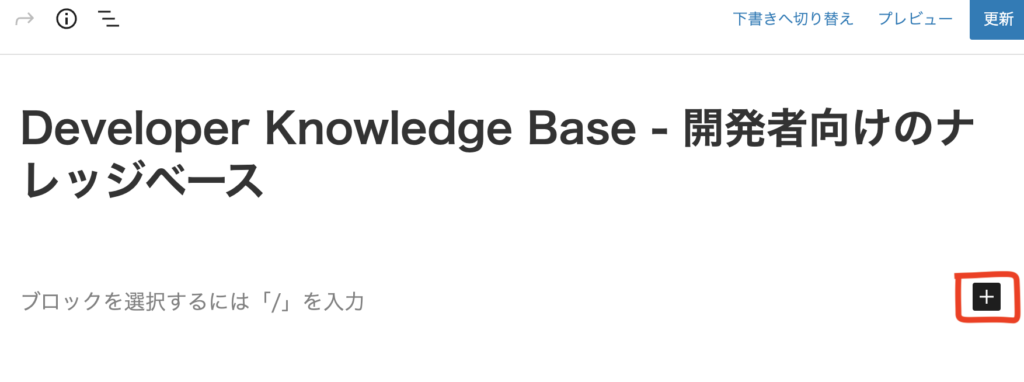
タイトル
記事を作成する際は、まずこのタイトルを入力する必要があります。
基本的にこのタイトルがgoogleなどのサイトを検索した際に表示されます。(タイトルとは異なるワードに変更することも可能です。)
トップページは基本的にgoogle検索によってヒットさせる目的はないため、自由に設定していただいて問題ありません。(実際の読者に読んでほしい記事を書く際は、読者の検索ワードにヒットしやすいタイトルを考える必要があります。)


また、このタイトルを実際のトップページには表示させたくない場合(筆者のページでは表示させていません)このタイトルを非表示にする方法があります。
詳しい作成方法につきましては以下の記事を参考に、作成することができます。
wordpress ブログ 固定ページ や 投稿 の タイトル を 非表示にする
メイン画像
まずはトップページの先頭に表示する画像を記事に挿入します。
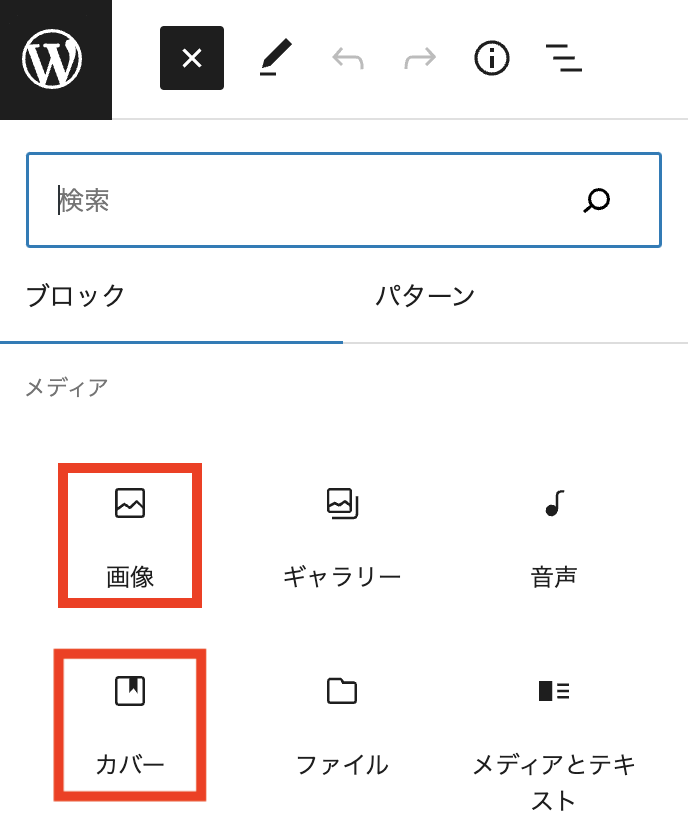
「ブロックを選択するには…」の部分をクリックすると表示される「+」ボタンをクリックし、「すべて表示」をクリックすると画面左に色々なパーツが表示されます。
その中で、画像のみを挿入したい場合は「画像」を選択し、画像の上に文字を挿入したい場合は「カバー」を選択してください。



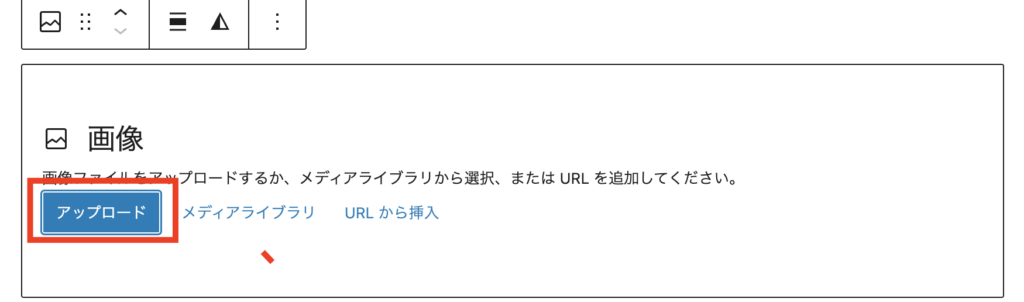
画像かカバーを選択したら以下のような画面が表示されるため、「アップロード」をクリックし、お好きな画像を挿入しましょう。(カバーを選択した場合、画像の上に文字列を入力できるようになります)

文字を入力
通常の文字を入力したい場合は、「+」ボタンを表示すると出てくる「段落」を指定します。(改行した時にデフォルトで指定されているパーツが「段落」です。)
「ブロックを選択するには…」という文字が表示されていれば、「段落」が指定されている状態です。

この段落で自由に文字列を入力することができます。
サイト全体の紹介文を入力したい場合はこちらで入力しましょう。
当サイトのトップページには「Knowledge Base」とだけ入力されています。
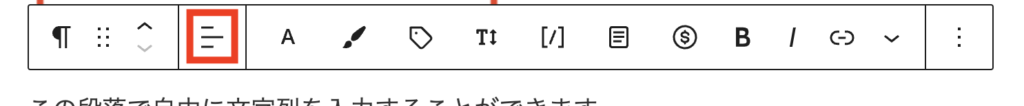
文字列を中央に表示させたい場合は、文字を入力している状態で表示される三本線をクリックし、「中央寄せ」を選択していただくことで対応できます。

記事の一覧を表示させる
記事の一覧を表示させる方法につきましては、以下の記事に詳しく掲載されています。
当サイトのように2列に分けて記事の一覧を表示させたい場合、「+」→「すべて表示」を選択すると出てくる「ブロック」を選択し、ブロック内で以下の記事の操作をしていただくことで対応できます。
wordpress ブログ 固定ページ カテゴリごとの投稿一覧表示
その他
その他、サイト作成にあたり必要な情報は当サイトの画面上部のメニューにある「wordpress」をクリックしていただくことで、さまざまな記事を閲覧することができます。
また、上記の一覧ページにもない情報で知りたい情報がありましたら、画面右上にあるプロフィールの下にある「お問い合わせ」から、ぜひお問い合わせください。
受信が確認でき次第、記事を作成させていただき、当サイトに掲載させていただきます。
さらにwordpressに関する知識を深められたい方へ
さらにwordpressに関する知識を深められたい場合、筆者も利用しているUdemyで学習することをお勧めします。
参考までに、おすすめのプログラムをご紹介します。
【予算が多めにあり、wordpressの勉強にお金をかけれる方】
・ちゃんと学ぶ、WordPress テーマ開発講座
→オリジナルのウェブサイトを作る上での知識を深くまで身につけることができるようになります。
少し値段は張りますが、それ以上の価値を感じることのできるプログラムです。
【初めはそこまでお金をかけずに勉強されたい方】
・【2023年】はじめてのWordPress入門講座【基礎知識・使い方・管理保守・トラブル対応】
→一つ目のプログラムほど深くまで知識を身につけることはできませんが、基礎知識から、保守管理、トラブル対応まで、サイト運営の基礎を作る上ではとても役立つプログラムです。
以上が筆者おすすめのプログラムです。ご自身の状況にあったプログラムの受講にぜひチャレンジしてみてください。
上記以外の講座を購読されたい場合は以下のリンクから一覧ページに飛ぶことができます。
UdemyのWordPress一覧ページはここから
ぜひご活用ください!



コメント