
◎wordpressでブログを始めたいけどやり方がわからない…
◎ブログを始める手順を1から知りたい
◎ブログを始めるのに必要なサーバーやドメインの取得はどこが良いかわからない
◎副業でブログをしたいけど収益化するまでの手順が知りたい
プログを新しく始めようと思っても右も左もわからず何をすればいいかわからないケースが多いと思います。
ブログの開設ははじめの一歩がとても大切です。
何も知識がない人でも一歩踏み出して継続すれば誰でも収益化まで持っていくことができます。
この記事では、ブログの作成を挫折しないよう、wordpressでのブログの開設からページの作成、収益化までの流れを1から細かく解説します。
この記事を参考にして、ブロガーへの一歩を踏み出してみましょう!
wordpress ブログ 始め方 無料ブログではダメ?
無料ブログとは?
アメーバブログやFC2ブログ、はてなブログなどの無料で始めらるブログサービスのことです。
しかし、機能性やデザイン性、広告設置などの面で大きな制限・デメリットがあります。
趣味程度の収益化を目的としていないブログであれば無料ブログがおすすめですが、収益化も一つの目的としてブログを始められる場合、無料ブログはおすすめできません。
WordPressとは?
WordPressは世界No.1のブログ作成ツールで、ユーザーの自由にブログを運営することができます。
難しいイメージがあるかもしれませんが、wordpressではプログラムコードを書くことなく、ほとんどマウスでの操作のみでブログを作成することができます。
運営側の広告が勝手に表示されることはなく、自分で広告などを自由に掲載することもできます。
無料ブログでは運営側の広告が勝手に表示され、自由に広告などを掲載することができなかったり、自由にページをカスタマイズすることができなかったりするため、収益化はほとんど望めません。
また、wordpressはGoogleも推奨しており、SEO(google等の検索からの集客)も有利のため、アクセスを集めやすくなっています。
無料ブログ
→収益化を目的としていない趣味等のブログを作成される方におすすめ!
WordPress
→収益化を目的としたブログを始められたい方におすすめ!
wordpress(ブログ)を始める前の準備
wordpress.orgを利用する
wordpressにはwordpress.orgの他にwordpress.comがありますが、インストール方法が難しく、機能が制限されるためwordpress.comで契約しないように注意してください。
(利用方法はこの後のサーバー契約時の説明に書かれています。)
初めてブログを開設される方が間違えやすい箇所ですのでwordpress.comで契約しないように注意しましょう
開設に必要な サーバー と ドメイン を取得する
ブログを始めるにあたって、サーバーとドメインは必ず必要です。ブログの運営に必要なコストは基本的にこの2つのみです。
サーバーの契約
wordpressで使用するサーバーはエックスサーバー ![]() が圧倒的におすすめです。
が圧倒的におすすめです。
国内シェアNo.1の人気のレンタルサーバーなだけあって機能やサービスがとても充実しています。
筆者も実際に多くのサーバーを試しましたが、エックスサーバーは設定がとても簡単でコストも抑えて運用することができます。
↑実際に今もエックスサーバーを利用しています。
エックスサーバーはとにかく安定感が抜群で、サーバーにおいて安定感はとても大切です。
特に、とても長い運用実績でシェア率もNo1の中で大きな事故がないということが何よりの強みでセキュリティ対策ができていることの証拠とも言えます。
エックスサーバーにはいくつかのプランがありますが、ブログの運営では一番安いスタンダードプランで問題ありません。
また、エックスサーバーにはwordpressクイックスタート(無料)という機能があり、面倒な初期設定を簡単に終わらせることができます。
そしてブログ運営に必要な永久無料のドメインの取得も行うことができます。
実質、サーバーの維持費のみでブログを運用することができるため、この機能を活用することをおすすめします。
エックスサーバー wordpressクイックスタートの始め方
エックスサーバー wordpressクイックスタートの手順
① エックスサーバー新規申し込み
② 各種情報入力
③ 決済情報入力
④ エックスサーバーからのメール受信
⑤ 契約完了
①エックスサーバー新規申し込み
まず、こちらからエックスサーバーの申し込みページに移動します↓
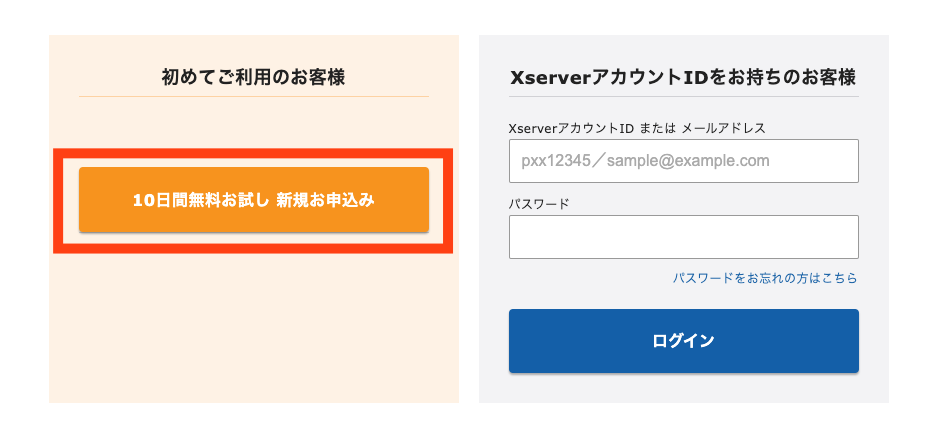
アクセスできたら、『まずはお試し!10日間無料』をクリックします。

「10日間お試し 新規お申し込み」をクリックしてください。

②各種情報入力
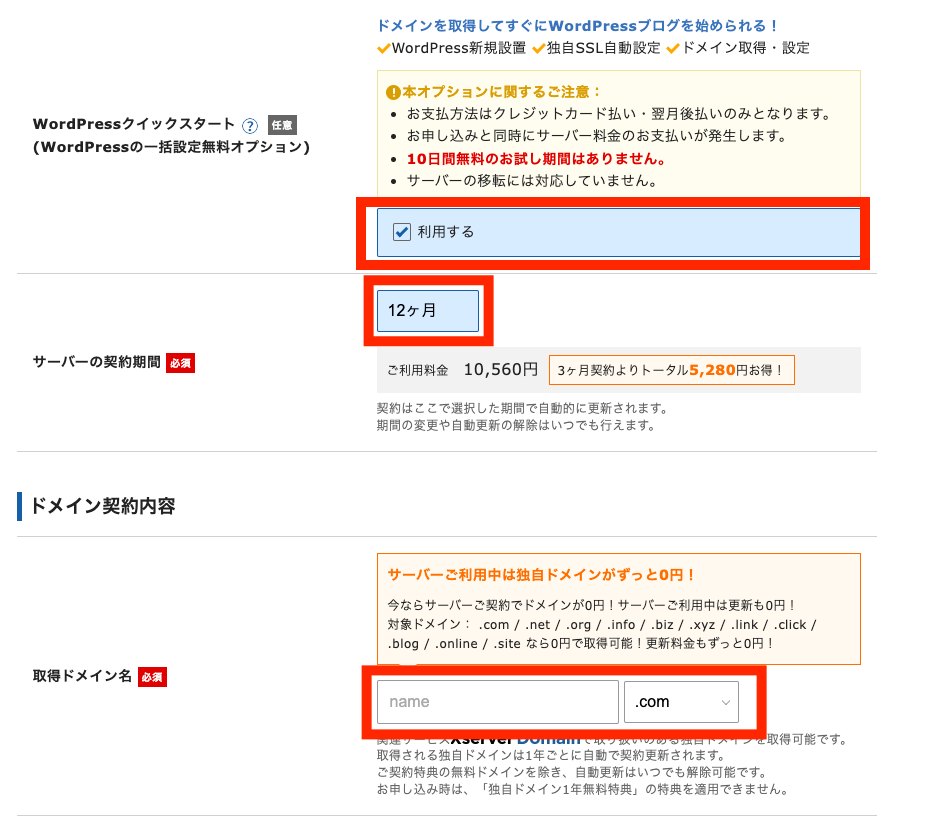
プランは「スタンダードプラン」を選択し、wordpressクイックスタートの「利用する」にチェックを入れます。

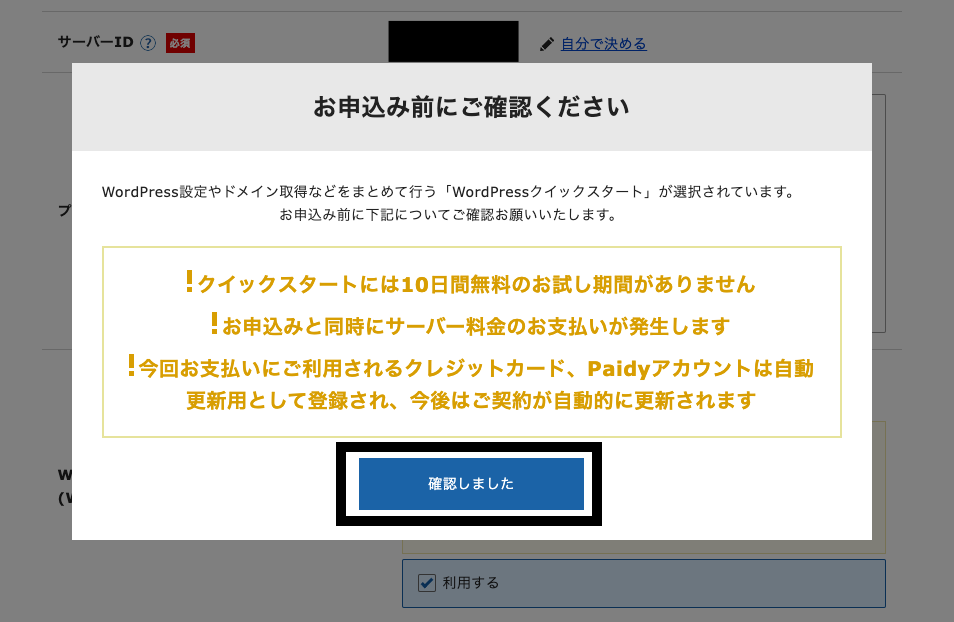
※wordpressクイックスタートで「利用する」にチェックを入れると以下のような確認が出ますが、そのまま「確認しました」をクリックしましょう。
wordpressクイックスタートを利用すると10日間のお試し期間を利用することはできませんが、永久無料の独自ドメインが無料で取得できる点と、初期設定の容易さを考えると10日間のお試しをするより、クイックスタートを利用することをおすすめします。
もし、どうしても10日間のお試し期間を使用されたい場合は、ドメインの取得方法と初期設定の方法を後述していますのでそちらをご確認ください。

「確認しました」をクリックするとさらに詳細が表示されますので、「サーバーの契約期間」を選択します。
契約期間は3ヶ月〜36ヶ月まで選択できますので、お好みの期間を選択してください。
契約期間は長ければ長いほどお得になります。
サーバーはブログを続ける限り基本的にずっと使用し続けるため、予算がある方は一年以上の単位で契約することをおすすめします。
現在エックスサーバーはキャンペーン中ですので、長期契約にすることでお得にご利用いただけます。
また、一年以上の契約で独自ドメインが永久無料で取得できます。
しかし、短期契約でも問題はありませんが独自ドメインを永久無料で取得はできないため、初めはどうしても出費を抑えたいという方のみ3ヶ月や6ヶ月の契約をしていただければと思います。
また、取得ドメイン名はご自身のお好きなドメインを設定することができます。
特にこだわりがなければ、汎用性の高い、「.com」をおすすめします。
ドメイン名はそこまで重要ではないため覚えやすければなんでも良いです。
良いドメイン名が思いつかない方は、
「ニックネーム-blg」や「ニックネーム-blog」などで問題ありません。
(このブログのドメイン名も上記通りの「natsu-blg」です。)

WordPress情報も入力しましょう。
・ブログ名もそこまで重要ではないため自由に設定してください。
思いつかない方は「ニックネーム+blg」などで良いでしょう。(このブログはnatsublgです)
・ユーザー名には自分のニックネームを設定します。(これがwordpressのログインIDになります。)
・パスワードとメールアドレスはご自身で使われるものを自由に設定してください。
(パスワードはwordpressにログインする際のパスワードになります。)
・利用テーマにつきましては筆者も利用している「Cocoon」をおすすめします。
このテーマは有料テーマ並みの機能が備わっており、エックスサーバーに契約すると無料で利用できるテーマでとてもおすすめです。
・テーマオプションはどちらでも良いですが、今後カスタマイズすることも考えてチェックを入れておきましょう。
全ての入力が終わったら「Xserverアカウントの登録へ進む」をクリックします。
ここで入力した、ユーザー名とパスワードがwordpress(ブログ)の管理画面のユーザー名とパスワードになります。

「Xserverアカウントの登録へ進む」をクリックしたら各種情報を入力します。
パスワードはエックスサーバーログイン時に使用します。
登録区分は会社でない限り、「個人」を選択しましょう

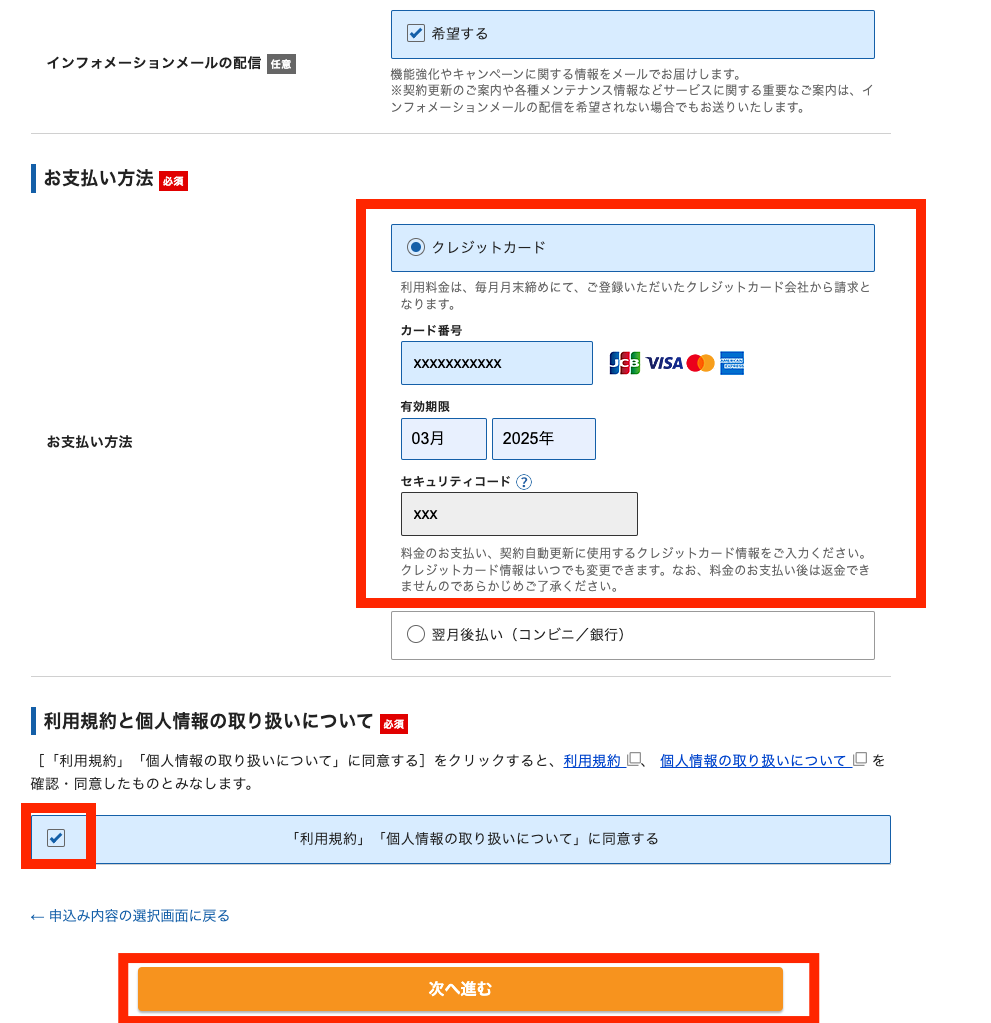
インフォメーションメールの配信はメールが来るのが嫌でなければチェックを入れて良いです。
③決済情報入力
そのまま下にスクロールすると出てくる支払い方法も入力し、「「利用規約」「個人情報の取り扱いについて」に同意する」にチェックを入れて「次へ進む」をクリックしましょう。

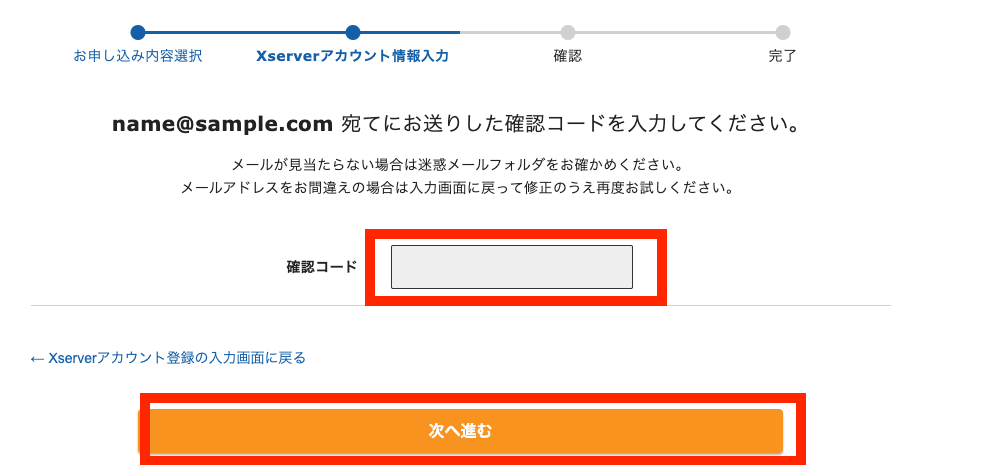
④ エックスサーバーからのメール受信
先ほど入力したメールに以下のようなメールが送られてきますので、送られていた確認コードを入力して「次に進む」をクリックしましょう。


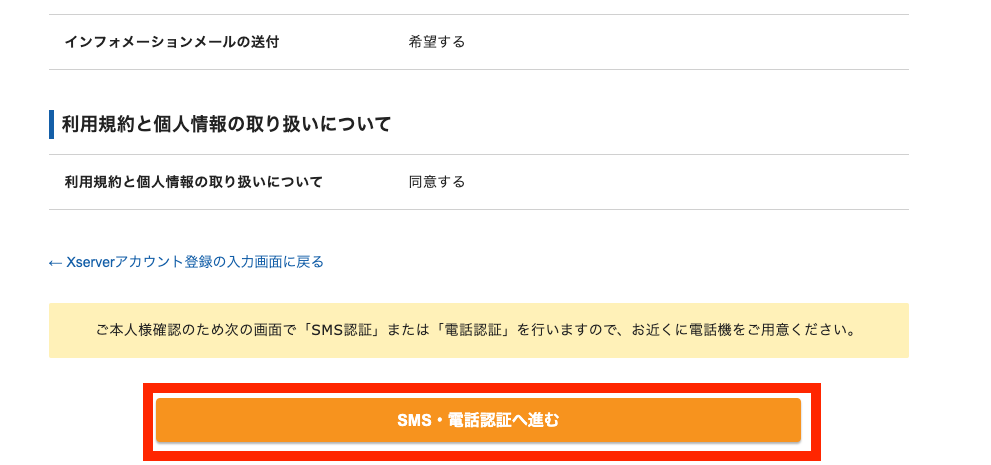
「次に進む」をクリックすると確認画面が表示されますので一番下までスクロールし、「SMS・電話認証に進む」をクリックしましょう

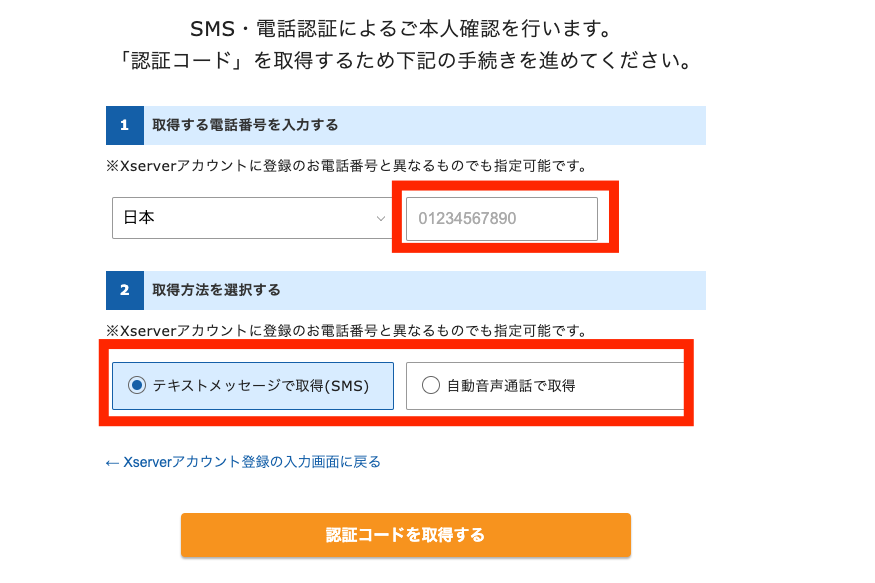
「SMS・電話認証に進む」をクリックすると表示される以下の画面に電話番号を入力し、「認証コードを取得」します。

「認証コードを取得」をクリックしたら、届いた認証番号を入力し、「認証して申し込みを完了する」をクリックすることで申し込みが完了します。

ここまでお疲れ様でした!
これでwordpressの構築が完了です。
申し込み後、エックスサーバーが自動でwordpressのセットアップをしてくれています。
申し込みが完了したら、数分程度で『【xserver】■重要■サーバーアカウント設定完了のお知らせ』というメールが登録したメールアドレスに送信されます。
このメールの「クイックスタート機能」で設置されたwordpressのログイン情報の見出しの下にある「管理画面URL」のリンクにアクセスしていただくことでブログ(wordpress)のログイン画面を開くことができます。
このメールに、WordPress管理画面のログイン情報やエックスサーバーへのログイン情報が記載されています。
開設してすぐに管理画面URLにアクセスすると「この接続ではプライバシーが保護されません」もしくは「無効なURL」と表示される場合がありますが心配はありません。
このメール受信後、1時間、遅くても2、3時間ほどでブログ(wordpress)にアクセスが可能になります。
セットアップの完了を待っている間に収益化のための下準備をしておきましょう↓
wordpress ブログの収益化のための下準備
wordpressのセットアップを待っている間に収益化のための下準備をしておきます。
サイトを収益化させるためには広告をつける必要があります。
サイトに広告をつけるためにA8.net ![]() に登録しましょう(無料)
に登録しましょう(無料)
まず、こちらからA8.netの申し込みページに移動します↓
移動したページで「A8.netでアフェリエイトを始める」をクリックしましょう↓

「A8.netでアフェリエイトを始める」をクリックしたら以下の画面でメールアドレスを登録します。
このメールアドレスにicloudメールやキャリアメールを使用するとメールが届かない現象が報告されているようです。
実際に筆者も検証を行いましたが上記ではメールが届きませんでした。
そのため、gmailを利用して登録することをおすすめします。

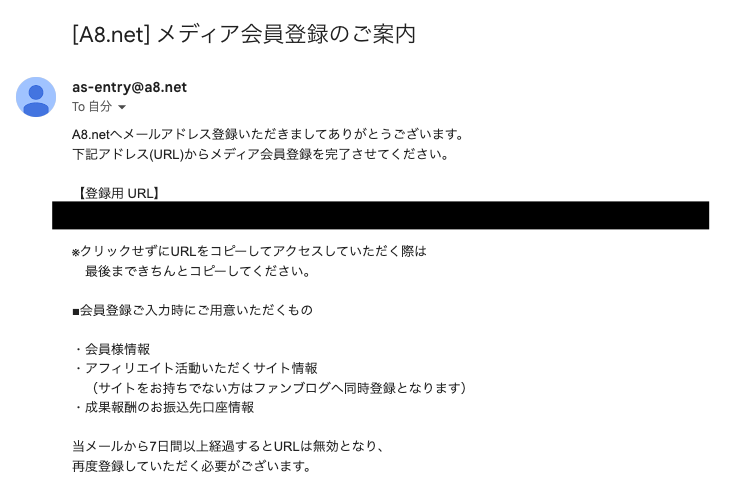
「仮登録メールを送信する」をクリックしたら、入力したメールアドレスに以下のようなメールが届きます。
以下のメールに記載されている「URLをクリック」していただくことで、本登録に進むことができます。

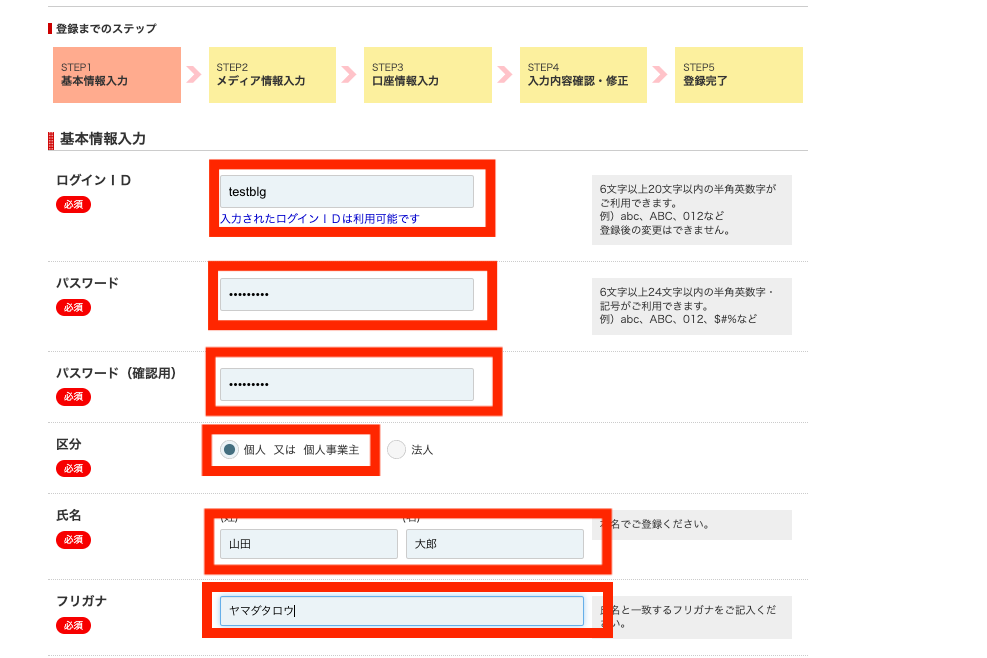
「URLをクリック」したら以下の画面が表示されますので情報を入力していきます。
ログインIDとパスワードはa8.netにログインする際に使用しますので、自由に設定してください。
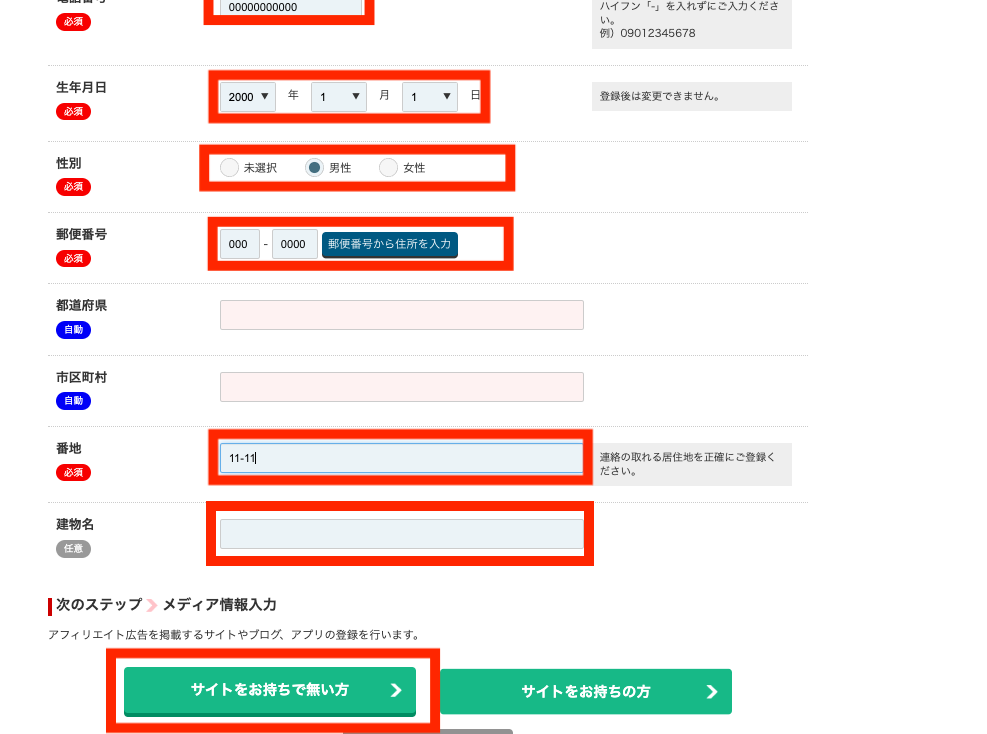
区分は会社でなければ、個人を選択してください。
全ての情報が入力し終わったら「サイトをお持ちではない方」をクリックしてください。
サイトは後ほど簡単に登録することができます。
この時点ではまだブログのページが作成できていないため、「サイトをお持ちでない方」をクリックして進めるようにしましょう。
サイトを持っていない場合


「サイトをお持ちでない方」をクリックしたら、ファンブログ作成を行います。
ここで入力する情報はほとんど使用しません。そのため、深く考えず自由に入力していただいて大丈夫です。(後から変更できます。)
全て入力し終わったら「口座情報を登録する」をクリックしてください。
適当で大丈夫ですが、迷われる方は以下を参考になさってみてください。
ニックネーム:自分のニックネームを入力
ブログURL:wordpressクイックスタート時に設定したドメイン名と同じでOK!(例:natsu-blg)
ブログタイトル:wordpressで設定したブログ名と同じでOK!
ブログカテゴリ:自分のイメージしているブログに近いカテゴリを選択してください。
ブログ紹介文:以下のテンプレートをご使用ください↓
「当サイトは、20代エンジニア(自己紹介)が、ガジェット、開発者向けのノウハウ、ブログ運営(カテゴリを記載)の情報を、サイト訪問者が参考にできるようなユーザーファースト視点で発信しています。」
赤マーカーの部分をご自身の内容に置き換えることができます。
A8登録サイトカテゴリ:自分のイメージしているブログに近いカテゴリを選択してください。

「口座情報を登録する」をクリックしたら出てくる以下の画面に口座情報(アフェリエイト報酬が発生した際に振り込まれる口座です)を入力し「確認画面へ」をクリックします。
報酬の振込手数料はゆうちょ銀行が一番安いため、ゆうちょ銀行がおすすめです。(他の口座でも問題はありません)

「確認画面へ」をクリックして出てきた画面の情報を確認し、問題がなければ「上記の内容で登録する」をクリックしていただくことで登録が完了します。
登録が完了したら一度wordpressでのホームページ(ブログ)作成に戻ります。
既にサイトを持っている場合
既にサイトを持っている場合以下のTIPSの手順に従って登録することができます。
・基本情報を入力
→ブログの作成が完了している場合は「サイトをお持ちの方」をクリックします。
○サイトをお持ちの方を選択した場合
・サイト名:運営しているサイト名
・サイトURL:ブログのURL
・サイトカテゴリ:一番近いカテゴリを選択
・運営媒体:ブログやホームページの場合は左、メルマガの場合は右を選択
・サイト開設日:サイトを開設した日
・月間訪問者数・・月間ページビュー数:正直な数字を入力したほうが良いです(0だったり少なくても問題ありません)
・サイト紹介文:自由に記載
→テンプレート
「当サイトは、20代エンジニア(自己紹介)が、ガジェット、開発者向けのノウハウ、ブログ運営(カテゴリを記載)の情報を、サイト訪問者が参考にできるようなユーザーファースト視点で発信しています。」
赤マーカーの部分をご自身の内容に置き換えることができます。
・口座情報の入力
→手数料がゆうちょ銀行以外高いため、ゆうちょ銀行をおすすめします。
wordpress でのホームページ(ブログ)作成
収益化のための準備ができたところで、ホームページ作成の下準備を行います。
wordpressのログイン
エックスサーバーの申し込みの際に届いたメールの「管理画面URL(http://ドメイン名/wp-admin)」にアクセスしたら、ユーザー名とパスワードを入力してログインします。
(エックスサーバー契約時のWordPress情報で入力したユーザー名とパスワードです。)

開設してすぐに管理画面URLにアクセスすると「この接続ではプライバシーが保護されません」もしくは「無効なURL」と表示される場合がありますが心配はありません。
この画面はエックスサーバーが自動で行うwordpressのセットアップが完了していないだけですので、通常1時間遅くても2,3時間くらい経過すると上記の画面が表示されるようになります。
URLを変更する(SSL化)
wordpressログイン後、URLを「http」から「https」に変更します。(セキュリティ対策のため)
・wordpress管理画面の「設定」-「一般」を選択
・wordpressアドレスとサイトアドレスを「https」に修正
・画面下の「変更を保存」をクリック
既に「https」になっている場合は変更する必要はありません。
変更した場合、一度ログアウトされるため、再度ログインをする必要があります。

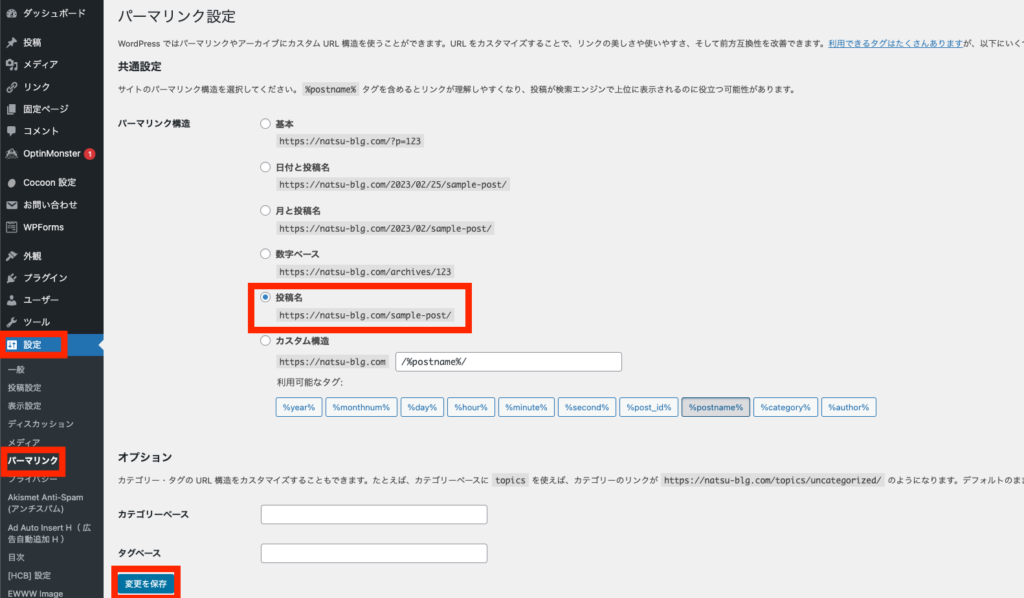
パーマリンクを設定する
パーマリンク(ページごとに割り当てられる固有のURL「https://xxx.com/□」の「□」がパーマリンク)を指定します。
・wordpress管理画面の「設定」-「パーマリンク」を選択
・パーマリンクを変更
・「変更を保存」をクリック
パーマリンクは一度設定したら基本的に変更しません。(SEOに悪影響があるため)
こだわりがなければ、基本的に「投稿名」を選択する形で大丈夫です。

テーマを設定
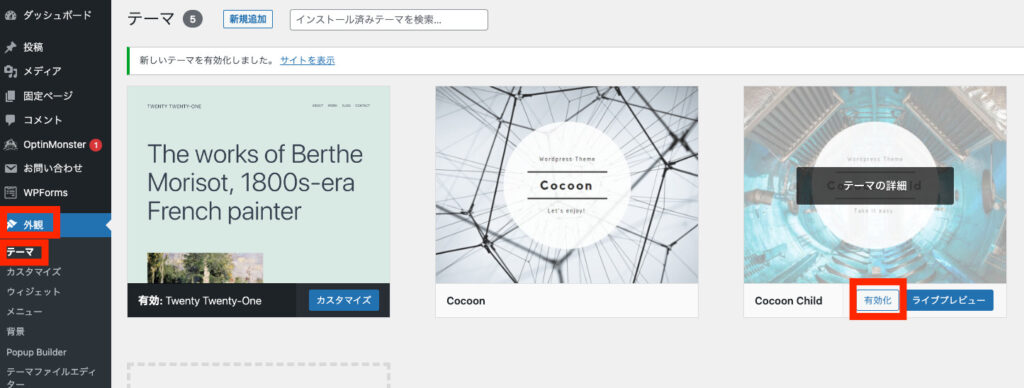
・wordpress管理画面の「外観」-「テーマ」を選択
・Cocoon Child(Cocoon)にマウスホバーし、「有効化」をクリック
wordpressインストール時(エックスサーバー契約時)にCocoonを選択した場合はCocoonを使用します。
Cocoonは有料テーマ並みに操作、カスタマイズ性が高いです。
エックスサーバー契約時に子テーマを使用するにチェックを入れた場合はCocoonChildが表示されるため、そちらを選択してください。
チェックを入れられていない場合はCocoonを選択しましょう
他のテーマで使用したいものがすでに決まっている場合はそちらを使用してください。

プラグインをインストール
ブログ作成に必要なプラグインをインストールしましょう。
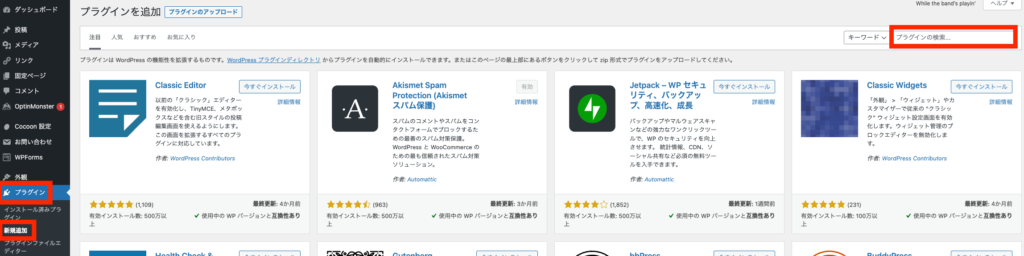
・wordpress管理画面の「プラグイン」-「新規追加」を選択
・右上に表示される検索窓にインストールしたいプラグインを入力して検索
以下のプラグインをインストールしていただければ基本的に大丈夫です(全て無料)↓
現時点では用途は分からなくても大丈夫です。
・Akismet Anti Spam:スパムコメントから保護
・All in One SEO:SEO対策
・BackWPup:wordpressのバックアップ
・EWWW Image Optimizer:画像サイズの圧縮
・Google XML Sitemaps:サイトマップ作成
・SiteGuard WP Plugin:セキュリティ対策
・Contact Form 7:お問合せフォームの設置
・WP Fastest Cache:wordpressの高速化
・Highlighting Code Block:テックブログを書く人におすすめ

ページの作成
ページの作成は主に「固定ページ」や「投稿」で作成を行います。
固定ページ
主に自分のサイトのトップ画面(ホーム画面)、プライバシーポリシ、ジャンル(カテゴリ)ごとの投稿一覧ページなど、作成する際に使用します。
wordpress管理画面の「固定ページ」-「新規追加」をクリック

トップ(ホーム画面)画面作成方法
トップ画面の作成方法につきましては以下の記事でを参考に、作成することができます。
【簡単】wordpress ブログ トップページ(フロントページ)作り方
プライバシーポリシ
プライバシーポリシの作成方法につきましては以下の記事を参考に作成することができます。
【サンプルあり】wordpress プライバシーポリシーの作り方 雛形 初期設定 テンプレート
ジャンル(カテゴリ)ごとの投稿一覧ページ
ブログ内で複数のジャンルの記事を投稿される方は作成しておいた方が良いでしょう。
こちらの作業はある程度投稿記事を作成してからでも良いかもしれません。
作成方法につきましては以下の記事を参考に作成することができます。
wordpress 固定ページ カテゴリごとの投稿一覧表示 初期設定
投稿
実際の記事などを書く際に使用します。(基本的にこの投稿で記事を作成します)
wordpress管理画面の「投稿」-「新規追加」をクリック

投稿の作成方法につきましては近日公開予定です。
記事が完成次第掲載させていただきますので、現時点ではスキップしてください。
メニュー作成
常時表示させるメニューの作成を行います。
まだ投稿や固定ページを作成していない場合はスキップしてください
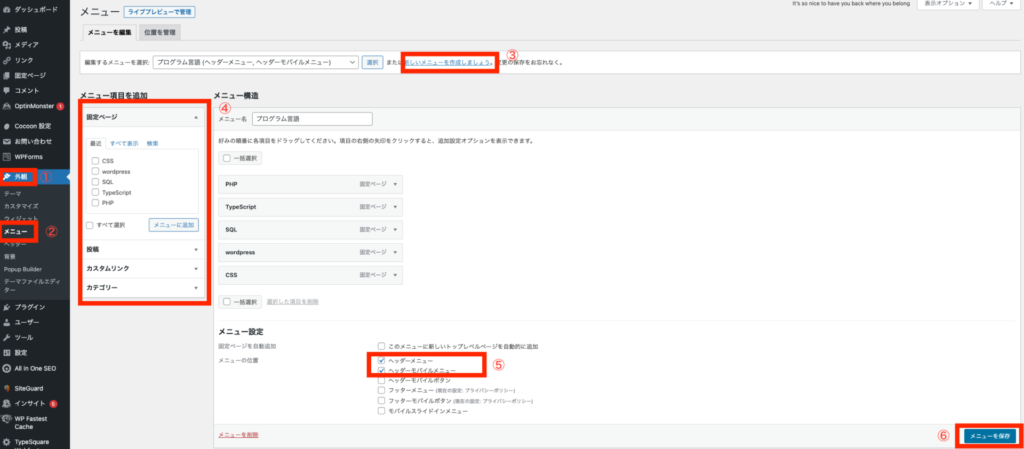
wordpress管理画面の「外観」-「メニュー」-「新規メニューを作成」(以下画像の①〜③)をクリック
④でメニューに表示させたい固定ページや投稿を選択してメニューに追加
⑤でヘッダチェックを入れ、メニューが表示されるようにする
⑥をクリックして完了

さらに詳しいメニュー作成の詳細も近日公開予定です。
wordpress で作成した記事を検索エンジン(Googleなど)に表示する
作成したページを検索エンジン上に載せる上で「google search console」と「google アナリティクス」は欠かせません。
Google Search Console
googleサーチコンソールではサイトを検索エンジンに乗せる際の申請やユーザーがサイトに来る前の情報を分析できます。
手順
・Googleサーチコンソールにアクセス(アカウントがない場合は作成してください)
→googleアカウントのIDとパスワードを入力
・自分のサイトのトップ画面のURLを「URLプレフィックス」に入力
・「設定方法」-「Google Analyticsとの連結」を選択
・「確認」をクリック
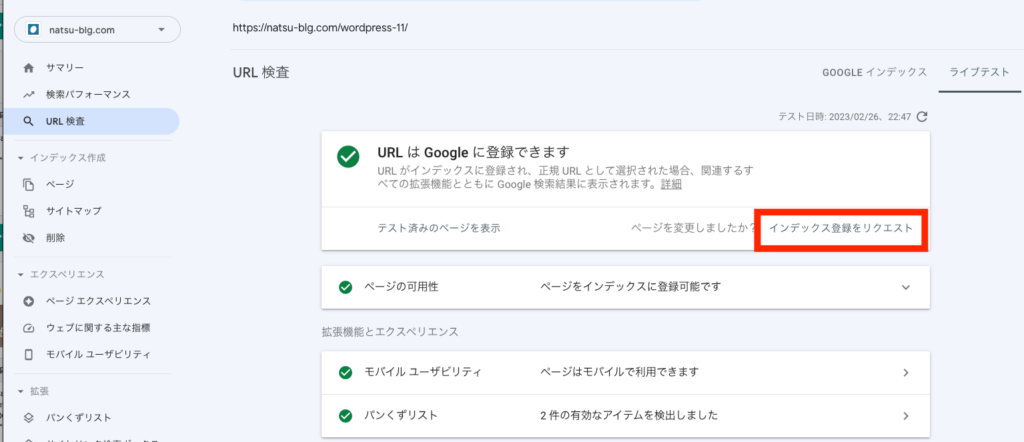
作成したサイトを検索エンジンに載せる場合、画面上部にある検索に載せたいページのURLを入力し、「公開URLをテスト」をクリック。問題なければインデックス登録をリクエストする(リクエスト回数は1日10回まで)



リクエストから数時間〜数日でgoogleの検索エンジンに表示されるようになります。
リクエストは1URLにつき一度で問題ありません(複数回リクエストしても意味はなく1日の上限も決まっているため何度も申請しないようにしましょう)
Google アナリティクス
googleアナリティクスはアクセス解析ツールです。(無料)
ここで分析を行いPV数の向上を目指しましょう。
手順
・Googleアナリティクス公式ページにアクセス
→googleアカウントのIDとパスワードを入力
・「管理」-「プロパティを作成」
→プロパティ名:ブログ名、レポートのタイムゾーン:日本、通貨:円 に設定
・ビジネス概要は「小規模」、利用目的は一番上にチェック
・データストリーム設定「ウェブ」を選択
・google アナリティクスを使用するブログのURLとブログ名を入力し「ストリームを作成」
・画面右上に表示される「測定ID(G-X…)」をコピー
・テーマに測定IDを貼り付ける
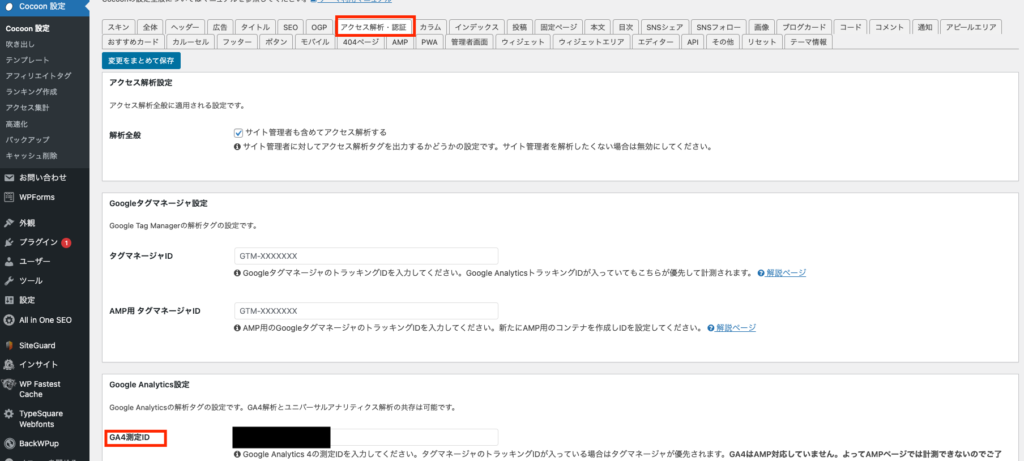
→Cocconのテーマを使用している場合はwordpress管理画面の画面左にあるメニューに表示されている「Cocoon設定」-[Cocoon設定]を選択し、「アクセス解析・認証」内の「GA4測定ID」に入力

最後に
以上が収益化までの道のりになります。
成果が出るまでには数ヶ月〜1年程かかることもありますが、粘り強く運営し続ければ必ず成果は出てきます。
途中で挫折してしまう人が多数ですが、一歩踏み出して継続すれば、どんどん収益も伸ばしやすくなっていきます。
「継続は力なり」
収益化まで辛抱してブロガーへの一歩を踏み出してみませんか。
さらにwordpressに関する知識を深められたい方へ
さらにwordpressに関する知識を深められたい場合、筆者も利用しているUdemyで学習することをお勧めします。
参考までに、おすすめのプログラムをご紹介します。
【予算が多めにあり、wordpressの勉強にお金をかけれる方】
・ちゃんと学ぶ、WordPress テーマ開発講座
→オリジナルのウェブサイトを作る上での知識を深くまで身につけることができるようになります。
少し値段は張りますが、それ以上の価値を感じることのできるプログラムです。
【初めはそこまでお金をかけずに勉強されたい方】
・【2023年】はじめてのWordPress入門講座【基礎知識・使い方・管理保守・トラブル対応】
→一つ目のプログラムほど深くまで知識を身につけることはできませんが、基礎知識から、保守管理、トラブル対応まで、サイト運営の基礎を作る上ではとても役立つプログラムです。
以上が筆者おすすめのプログラムです。ご自身の状況にあったプログラムの受講にぜひチャレンジしてみてください。
上記以外の講座を購読されたい場合は以下のリンクから一覧ページに飛ぶことができます。
UdemyのWordPress一覧ページはここから
ぜひご活用ください!



コメント